Probabilmente sapete che l’ottimizzazione delle immagini è di una certa importanza quando si tratta del vostro sito WordPress. Tuttavia, siete consapevoli dell’impatto effettivo che le immagini perfettamente ottimizzate possono avere sul vostro sito? Che si tratti di un blog, di un e-commerce o di un sito web per piccole imprese, la velocità di caricamento del vostro sito WordPress è uno dei fattori più importanti. Se volete che i visitatori si godano il loro soggiorno e che Google ami il vostro sito web, dovete offrire loro la migliore esperienza possibile. Essere veloci e reattivi è qualcosa che ogni cliente apprezza.
Ogni volta che un principiante inizia un nuovo blog o un nuovo sito web, spesso non ne sa abbastanza e finisce per caricare immagini senza ottimizzarle neanche un po’ per il web. I file di immagini di grandi dimensioni (e i file di grandi dimensioni in generale) renderanno il vostro sito WordPress lento, portando a una maggiore velocità di rimbalzo.
Un sito web lento dovrebbe essere una delle vostre principali preoccupazioni. Non solo scaccia i visitatori, ma influisce anche sul vostro SEO. Cercare di mantenere il vostro sito WordPress nelle sue migliori condizioni è una delle cose che deve essere in cima alla vostra lista delle priorità. Questo vi garantirà migliori punteggi in GTmetrix/Pingdom, un migliore UX, un potenziale posizionamento più alto nei risultati di ricerca e un carico di contenuti molto più veloce.
- Che cos’è l’ottimizzazione delle immagini?
- Perché è importante l’ottimizzazione delle immagini?
- I vantaggi della formattazione delle immagini
- Come ottimizzare le immagini per il Web e le prestazioni.
- Ottimizzare le immagini prima del caricamento
- Ottimizzare l’immagine dopo averli caricati
- Ottimizzazione delle immagini SEO
- Ottimizzazione delle immagini WordPress in automatico
- Conclusione
Che cos’è l’ottimizzazione delle immagini?
L’ottimizzazione dell’immagine è il processo in cui l’immagine di alta qualità viene salvata e consegnata nel formato, dimensione, dimensione e risoluzione corretti, mantenendo le dimensioni più piccole possibili, mantenendo la qualità complessiva. Oggi è possibile utilizzare uno dei tanti strumenti e plugin per l’ottimizzazione delle immagini senza perdite visibili di qualità.
 |  |
Si tratta anche di SEO delle immagini. Vale a dire, far sì che le immagini dei vostri prodotti e le immagini in vetrina si classifichino nei risultati delle immagini di Google e di altri motori di ricerca.
L’ottimizzazione delle immagini può essere eseguita in diversi modi: ridimensionamento delle immagini, caching, compressione delle dimensioni, salvataggio nel formato corretto (ad es. PNG/JPEG) e scrittura di un nome di file descrittivo. Ci sono in realtà più di 20 modi diversi per ottimizzare le immagini (se si include sia l’ottimizzazione SEO che l’ottimizzazione della velocità della pagina). Ne parleremo di più su questi due aspetti un po’ più avanti nel post.
Perché è importante l’ottimizzazione delle immagini?
Oggi i siti web utilizzano più immagini che mai. La popolarità del multimedia è cresciuta in modo esponenziale, e l’attenzione della gente è diminuita di conseguenza. Tutto questo ha la sua complessità, poiché ora gli utenti richiedono più immagini e video quando navigano in Internet. Quindi, se volete raggiungere i vostri obiettivi quando si tratta di traffico, il vostro sito WordPress ha bisogno sia di immagini che di caricamento rapido. Proprio per questo motivo dovreste puntare ad ottimizzare il più possibile i vostri media.
Internet è ora pieno di immagini, grafica e video ad alta risoluzione. È naturale, considerando che abbiamo a disposizione risoluzioni 4k e 8k. L’alta qualità è la chiave per una presentazione di maggior successo, che porta ad un marketing migliore e ad un maggiore profitto.
È facile dimenticare che le immagini sono anche contenuti. Infatti, le immagini sono una parte essenziale di qualsiasi sforzo di marketing dei contenuti. Inoltre, le persone spesso dimenticano (o sono semplicemente inconsapevoli) del fatto che il caricamento di immagini su base regolare influenza gradualmente la velocità di caricamento del loro sito WordPress, che alla fine porta ad un UX degradato.
Quindi, se il vostro sito è ricco di immagini e il vostro contenuto si basa principalmente sulle immagini, la loro ottimizzazione dovrebbe essere il vostro obiettivo principale. Non dovrebbero essere ignorate o dimenticate quando si tratta di aggiornare e migliorare il vostro sito web.
I vantaggi della formattazione delle immagini
Ci sono alcuni vantaggi quando si tratta di ottimizzare le vostre immagini per una migliore performance del vostro sito WordPress. Considerate il fatto che secondo l’Archivio HTTP, nel mese di novembre 2019, il peso totale della pagina web è costituito per il 50% da immagini. Quindi, quando si parla di ottimizzazione, dovreste concentrarvi sull’ottimizzazione delle immagini, che dovrebbe essere proprio accanto all’ottimizzazione di qualsiasi file video sul vostro sito.
L’ottimizzazione delle immagini non deve essere per forza un processo intimidatorio, ma può essere difficile da vendere quando si tratta di ciò che ha la priorità sul vostro sito. Ci sono molte persone che trascurano questo fattore, soprattutto perché non sanno quanto possa essere essenziale per le prestazioni complessive di un sito WordPress. Anche se l’ottimizzazione delle immagini non è l’elemento con la massima priorità nella vostra lista, è comunque importante e dovrebbe essere fatto.
Ecco alcuni dei principali vantaggi dell’ottimizzazione delle immagini:
- Aumenta la velocità di caricamento delle pagine. La velocità di caricamento delle pagine è la quantità di tempo impiegato da una pagina web per caricarsi completamente. Ci sono molti strumenti che possono aiutarvi ad analizzare la velocità di caricamento delle pagine, come Google’s PageSpeed Insights, GTmetrix аnd Pingdom, che vi darà un rapporto completo sulla vostra pagina web. Quando una pagina richiede troppo tempo per essere caricata, i visitatori possono anche non aspettare che il processo finisca e continuare la ricerca, dimenticandosi rapidamente della pagina lenta. Non volete che il vostro sito abbia tali pagine, e quindi dovete concentrarvi sulla vostra ottimizzazione; le immagini sono contenuti pesanti. Senza un’adeguata ottimizzazione, possono seriamente rallentare il vostro sito web e possono anche causare problemi di caricamento;
- Migliora il SEO Ranking. L’ottimizzazione delle immagini è ancora migliore quando la si combina con un buon plugin SEO WordPress (ad esempio, Yoast SEO). Il risultato sarà il posizionamento del vostro sito più alto per il fatto che i motori di ricerca amano i siti web a caricamento rapido. Inoltre, quando si esegue il crawling del vostro sito web, Google sarà in grado di fare il lavoro più velocemente per la loro ricerca di immagini. Se volete scoprire la percentuale del traffico che proviene dalla ricerca di immagini di Google, utilizzate un segmento di Google Analytics e controllate il traffico di ricerca di immagini di Google;
- Aumenta le vendite/conversioni complessive più elevate. Migliorando il posizionamento nella ricerca, in ultima analisi, è possibile catturare un maggior numero di utenti sul proprio sito web ed eventualmente ottenere un maggior numero di conversioni. Poiché un visual potrebbe comunicare un messaggio nel modo più chiaro possibile, spesso meglio delle parole, è sempre una buona idea considerare come le immagini possono migliorare il vostro tasso di conversione;
- Migliora l’esperienza dell’utente. Un testo alt correttamente formattato e descrittivo sulle immagini non è visibile sulla pagina stessa, ma fa un mondo di differenza dal punto di vista dell’accessibilità per i visitatori del sito web che hanno problemi di vista e che utilizzano lettori di schermo.
Backup più veloci. Le dimensioni più piccole delle immagini significano anche backup più veloci; - Minore utilizzo della larghezza di banda. Quando si dispone di file di immagini più piccole, si utilizza meno larghezza di banda. L’ottimizzazione delle immagini può farvi risparmiare centinaia di KB per immagine, il che significa una larghezza di banda notevolmente inferiore. I server di web hosting e i browser lo apprezzano;
- Meno spazio di archiviazione necessario;
- Migliora le ricerche di immagini. L’ottimizzazione delle immagini per i motori di ricerca ti aiuta a ottenere un posizionamento più alto nei risultati della ricerca immagini di Google.
Avete mai ricevuto una raccomandazione per ottimizzare le immagini con uno strumento di test di velocità o con il vostro supporto di hosting WordPress? Se sì, allora dovreste sicuramente ridurre le dimensioni dei file delle vostre immagini, ottimizzandole per il web.
Come ottimizzare le immagini per il Web e le prestazioni.
Quando si ottimizzano (formattazione) i file di immagine, è necessario trovare un buon equilibrio tra le dimensioni più piccole dei file e la qualità decente. Ci sono più modi per ottimizzare le immagini. Questo può essere fatto sia manualmente che con i plugin. Forse il metodo più popolare è l’ottimizzazione prima di caricarle su WordPress, che potrebbe farvi risparmiare molto lavoro. Uno strumento utile a tal fine è Adobe Photoshop, GIMP (gratuito), o online tramite ImageCompressor.com. Condivideremo anche alcuni plugin che possono funzionare bene per l’ottimizzazione delle immagini.
Le due cose principali da considerare sono il formato di file che utilizzerete e il tipo di compressione che implementerete. Se scegliete la combinazione giusta, sarete in grado di ridurre le dimensioni dell’immagine fino a 5 volte senza perdere visivamente la qualità dell’immagine. Sentitevi liberi di sperimentare fino a quando non troverete la combinazione migliore.
Ottimizzare le immagini prima del caricamento
Prima di caricare un’immagine su WordPress, dovete assicurarvi che la vostra immagine sia la migliore possibile quando la realizzate. È necessario comporla correttamente, dimensionarla perfettamente, utilizzare il formato immagine appropriato e darle un nome descrittivo del file.
L’utilizzo di programmi o strumenti per ottimizzare le immagini prima di caricarle fa risparmiare molto tempo. È possibile ridimensionare, ritagliare, comprimere, spogliare i dati EXIF, scrivere un nome di file descrittivo, e poi salvare nel formato corretto, come JPEG o PNG.
La pre-ottimizzazione delle immagini è particolarmente a vostro favore se state lavorando con immagini grezze di una fotocamera DSLR, dove di solito le dimensioni sono molto più grandi del necessario.
Scegliere il giusto formato di file
Assicuratevi di scegliere il tipo di file migliore prima di iniziare a modificare le vostre immagini. Prima di iniziare a modificare le immagini, assicuratevi di aver scelto il tipo di file migliore. Ecco i tipi di file più comunemente utilizzati:
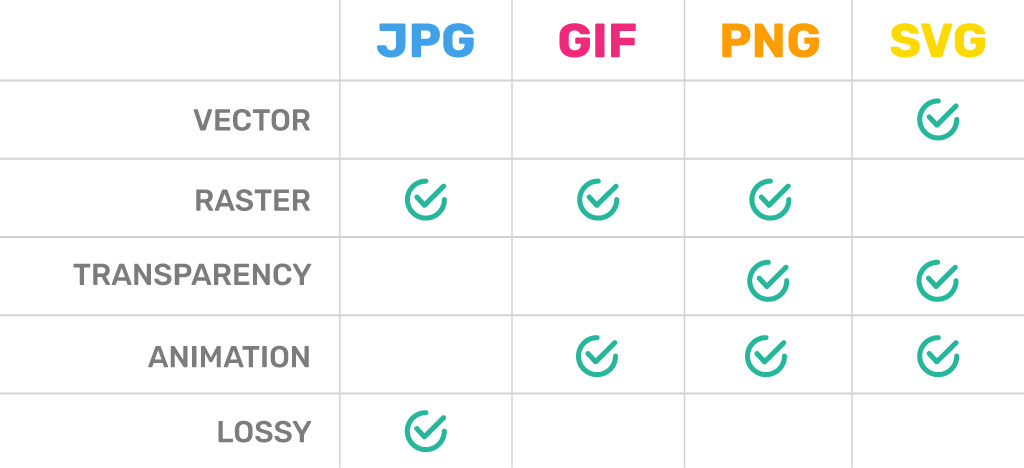
- JPEG (Joint Photographic Experts Group). I JPEG utilizzano l’ottimizzazione lossy e lossless. Le immagini JPEG possono essere compresse in modo considerevole, il che si traduce in un buon equilibrio tra qualità e dimensioni;
- PNG (Portable Graphics Format). I PNG producono immagini di alta qualità, ma di solito sono di dimensioni maggiori rispetto al formato JPEG. Non si degradano nel tempo con il ri-salvataggio, come i JPEG. Il PNG è stato creato come formato immagine senza perdita di dati, ma può essere anche in perdita;
- GIF (Graphics Interchange Format). I GIF usano solo 256 colori. Questo formato è migliore se si dispone di immagini animate. Utilizza solo la compressione senza perdita di dati;
- SVG (Scalable Vector Graphics) . Gli SVG sono grafici vettoriali basati su XML e utilizzati per visualizzare una varietà di grafica. Gli SVG sono utilizzati per il Web e per altri ambienti. A differenza dei formati raster visti in JPG, GIF e PNG, un’immagine SVG rimane nitida e chiara a qualsiasi risoluzione o dimensione.

Immagini vettoriali contro immagini raster:
- Le immagini vettoriali sono ideali per immagini che consistono di forme geometriche;
- Le immagini vettoriali sono indipendenti dallo zoom e dalla risoluzione;
- Le immagini raster dovrebbero essere utilizzate per scene complesse con molte forme e dettagli irregolari.
Ce ne sono alcune altre (WebP, JPEG XR), ma non sono supportate da tutti i browser o da WordPress stesso. Si consiglia di utilizzare JPG e JPEG per le immagini a colori e PNG per le immagini semplici.
Scopri le dimensioni massime di visualizzazione delle tue immagini
Molto probabilmente, il vostro sito web è reattivo, e tutte le immagini che caricate saranno servite a diverse risoluzioni in base alla porta di visualizzazione dell’utente (il dispositivo da cui stanno navigando sul vostro sito). La dimensione massima di visualizzazione è la risoluzione più grande che l’immagine può assumere contando tutte le potenziali viewport e schermate che possono accedervi. GTmetrix e Google PageSpeed Insights consigliano di scalare le immagini per adattarle al contenitore in cui si troveranno per migliorare le prestazioni.
Le dimensioni delle vostre immagini dovrebbero essere in base al tema WordPress che state usando. Diciamo che si sta utilizzando un tema che supporta immagini di 1024 pixel di larghezza, ma le immagini sono più grandi. Le immagini che sono sovradimensionate per il loro contenitore devono essere rimpicciolite manualmente dal browser. Questo fa perdere tempo e dati quando si caricano le pagine web senza fornire alcun vantaggio in termini di prestazioni e qualità. In questo caso, è possibile ridimensionare la larghezza dell’immagine per adattarla ai 1024 pixel ottimali oppure, se possibile, ritagliare l’immagine e concentrarsi solo sull’essenziale.
La rimozione di pixel in più riduce le dimensioni dei file delle vostre immagini, il che aiuta il vostro sito a caricarsi più velocemente. Inoltre, utilizzando gli strumenti per comprimere le immagini per il web, è possibile inserirle nella loro dimensione di file consigliata, che è di 40Kb-80Kb. Quando si tratta di immagini web a “pagina intera”, la dimensione ottimale è fino a 160Kb.
Nel caso in cui non siate completamente sicuri delle dimensioni corrette delle immagini per il vostro sito WordPress, ci sono alcuni modi per verificarlo.
Ridimensionate il vostro browser e prendete nota dei “breakpoint” in cui la vostra immagine si ridimensiona improvvisamente. Molti temi reattivi hanno più breakpoint, quindi continuate a farlo fino a quando non vedete la dimensione più grande in cui l’immagine viene visualizzata. Generalmente, questa è la dimensione massima di visualizzazione dell’immagine. Per scoprire esattamente di quali dimensioni di pixel si tratta:
Utilizzate gli strumenti di sviluppo nel vostro browser
Con Chrome, Firefox e Safari, è possibile utilizzare gli strumenti di sviluppo web integrati per trovare le dimensioni delle immagini impostate per il vostro sito. Tutto quello che dovete fare è cliccare con il tasto destro del mouse su un’immagine e poi selezionare “Ispeziona”:
In questo modo, è possibile vedere la risoluzione di un’immagine che si sta controllando, così come la dimensione massima di visualizzazione sul vostro sito o blog.
Ora potete andare a ridimensionare e ritagliare la vostra immagine in modo che possa corrispondere alle dimensioni date. In questo modo, vi assicurerete di ottimizzarla in modo efficiente, in modo che possa apparire bene sullo schermo e, allo stesso tempo, non pesare molto sul vostro sito web.
Utilizza l’estensione delle informazioni sulle dimensioni dell’immagine
Un altro metodo per trovare le dimensioni dell’immagine è tramite l’estensione Image Size Info per Chrome. Se non si utilizza questo browser, si consiglia di farlo, almeno mentre si lavora sul proprio sito web. Una volta installata l’estensione, ti aiuterà a trovare la dimensione dell’immagine di qualsiasi elemento del tuo sito web.
Tuttavia, tenere presente che questo strumento non può ispezionare le immagini di sfondo per il dimensionamento.
Come modificare le dimensioni delle immagini predefinite di WordPress
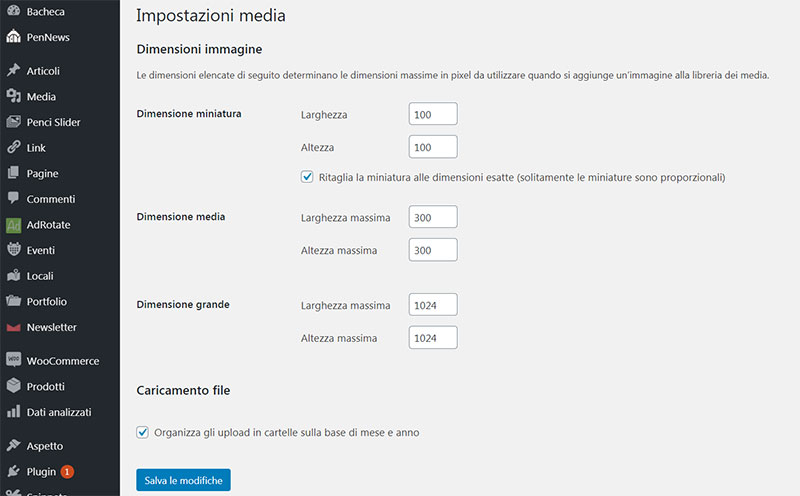
Cambiare le dimensioni predefinite delle immagini in WordPress è molto semplice. Nel caso in cui le impostazioni predefinite non si adattino alle vostre esigenze, tutto quello che dovete fare è:
- Vai al tuo WordPress Admin Dashboard;
- Navigare su Impostazioni → Media;
- Nelle vostre Impostazioni Media, modificate le vostre dimensioni di larghezza e altezza a vostro piacimento;
- Fare clic su Salva modifiche.

Dimensioni consigliate per i contenuti WordPress
Qui ci sono alcune dimensioni consigliate per i contenuti da guardare al meglio su qualsiasi dispositivo:
- Immagini dei post del blog – 1200 x 630px (risoluzione Facebook);
- Immagini a schermo intero – 2880 x 1500px;
- Immagini ritratto – 1200 x 900px;
- Immagini del paesaggio – 900 x 1200px;
- Immagini della galleria – 1500px x larghezza automatica;
- Immagini slideshow a schermo intero – 2800 x 1500px.
Verifica della presenza di immagini integrate da siti web esterni
Assicuratevi di controllare che il vostro sito non contenga immagini incorporate e, in ultima analisi, evitatele. Caricate sempre le immagini sul vostro sito web, invece di copiarle. Se lo fate, vi ritroverete con richieste extra perché le immagini in copy-past non sono ospitate sul vostro server, e quindi deve estrarre quelle immagini da qualche altra parte. Queste richieste extra rendono il carico del vostro sito più lento che ottimale. Inoltre, non avete alcun controllo sulla disponibilità dei file, quindi se vengono cancellati gli utenti riceveranno 404s quando cercheranno di recuperarli.
Ottimizzare l’immagine dopo averli caricati
Trova immagini non ottimizzate
Ci sono molti strumenti disponibili se si desidera verificare se le immagini sono ottimizzate o meno. Tali strumenti di solito vengono forniti con metriche di performance aggiuntive per il vostro sito o pagina. Alcuni degli strumenti più popolari sono:
- Google Pagespeed Insights;
- GTMetrix;
- Pingdom;
- Modern.ie;
- WebPageTest.
Dalle statistiche che otterrete, scoprirete se il vostro sito sta andando bene o deve essere migliorato (o entrambi).
Provate a far girare la vostra pagina web attraverso GTmetrix per trovare informazioni sulle immagini non ottimizzate nelle schede Velocità/basso pagina.
Non è insolito che GTmetrix mostri risultati peggiori per un sito web WordPress rispetto a Pingdom. Non ci sono discrepanze, è solo che GTmetrix misura il tempo a pieno carico, a differenza di Pingdom che conta solo il tempo di caricamento.
Ridimensionare e ritagliare le immagini
Nel caso in cui si vedano errori nelle immagini in scala in GTmetrix, sappiate che ci sono immagini sovradimensionate che devono essere ridimensionate. GTmetrix vi aiuta in questo caso, fornendo le dimensioni corrette per quelle immagini. Se avete già caricato immagini sovradimensionate, potete ridimensionare le dimensioni delle foto fino alla massima dimensione di visualizzazione manualmente con un editor di foto (Photoshop, GIMP, ecc.) o utilizzare un plugin per questo.
Quando ritagliate le immagini, cercate di creare dei ritagli più stretti e tagliate i dettagli e lo spazio in eccesso dell’immagine che rende il contenuto ridondante. I rapporti 4:3 e 16:9 sono migliori per il SEO delle immagini, quindi se il vostro obiettivo è quello di far classificare l’immagine nella ricerca di immagini, puntate su un’immagine che non sia panoramica o alta e magra.
Ridimensionare le immagini in blocco tramite un Plugin. Il problema qui è che le vostre immagini hanno funzioni diverse (widget, cursori, immagini di larghezza di riempimento). Il ridimensionamento in blocco fa risparmiare tempo in alcune situazioni, ma è comunque meglio se si ottimizzano le immagini prima di caricarle;
Ridimensionare le immagini manualmente. Una volta che si dispone delle corrette dimensioni delle immagini di GTmetrix, è possibile ridimensionare/creare e ricaricare le immagini manualmente. Può richiedere un po’ del vostro tempo, ma molto probabilmente dovrete farlo solo una volta, perché d’ora in poi tutte le vostre immagini saranno ottimizzate prima del caricamento. Non dimenticate che GTmetrix visualizza solo le immagini non ottimizzate per la singola pagina specifica che state testando.
Comprimere le immagini senza perdita
Dopo aver eseguito il piccolo compito di ritaglio e ridimensionamento, si può effettivamente andare più in profondità comprimendo le immagini. Potete trovarle come elementi nella scheda “ottimizzare le immagini” di GTmetrix. Ci sono molti programmi (ad esempio Photoshop e GIMP) che offrono opzioni per comprimere le immagini quando vengono esportate per il web. In realtà, tutti i photo editor hanno questa opzione dove ti chiedono a quale qualità vuoi salvare l’immagine modificata. Si possono anche usare alcuni ottimi plugin, come Imagify, Kraken o Smush. Di solito si va con una qualità del 100% (per ragioni cristalline), ma si può anche abbassarla un po’, diciamo, del 70-80%. Non troverete una grande differenza se l’immagine ha già una risoluzione enorme. In questo caso la dimensione del file sarà più piccola.
Lossy o Lossless (perdita o senza perdita)
È importante conoscere la differenza tra i due tipi di compressione – lossy e lossless.
- Lossy (perdita) è un filtro che elimina parti dei dati complessivi, il che porta a degradare l’immagine. Per questo motivo è necessario fare attenzione a quanto si riduce l’immagine. La dimensione può essere ridotta di una grande quantità. È possibile utilizzare strumenti come Adobe Photoshop, Affinity Photo o altri editor di immagini per regolare le impostazioni di qualità di un’immagine. L’esempio che abbiamo usato sopra è l’utilizzo della compressione con perdita di dati.
- Lossless (senza perdita) è un filtro utilizzato per comprimere i dati dell’immagine. La compressione non riduce la qualità dell’immagine specifica, ma richiede che tale immagine sia decompressa prima del processo di compressione.
Si consiglia di provare le tecniche di compressione e di vedere se tutto funziona come previsto per ogni singola immagine. Se usate strumenti che hanno un’opzione per salvare le immagini per il web, usatela. Questa opzione è inclusa in molti editor di immagini. Fornisce regolazioni di qualità per poter eseguire una compressione ottimale. Non dimenticate che perderete parte della qualità dell’immagine. Sperimentate e trovate il miglior equilibrio possibile.
Immagini Cache
La cache è l’azione di memorizzare temporaneamente gli asset (come le immagini) in una cache per un recupero più veloce in modo che, se un utente accede frequentemente al vostro sito, i dati saranno automaticamente consegnati senza passare di nuovo attraverso il processo di caricamento iniziale. Questo avviene quando i file del sito vengono caricati per la prima volta. Questo migliora notevolmente le prestazioni per il ritorno dei visitatori, se eseguito correttamente.
La maggior parte dei plugin di cache ha una cache del browser, che mette in cache le immagini. Per un plugin di cache gratuito, si consideri il fatto che Swift Performance e Cache Enabler sono considerati tra le scelte migliori. Se siete disposti a spendere un po’ di soldi, dovreste usare WP Rocket.
Servire immagini da un CDN
Content Delivery Network (CDN) è un sistema che servirà i contenuti del vostro sito – incluse le immagini, dalla più vicina posizione del server al punto di accesso dei vostri lettori. I CDN hanno sedi in tutto il mondo, quindi il trasferimento dei dati necessari per caricare i contenuti del vostro sito web avviene molto più rapidamente, il che si traduce in tempi di caricamento più rapidi.
Una cosa da tenere a mente se state usando un CDN per consegnare le vostre immagini è che vorrete evitare di cambiare CDN o di attivare un CDN e disattivarlo in seguito. Questo modificherà gli URL delle immagini e potrà avere un impatto negativo sul SEO dell’immagine.
- Vecchia immagine URL (Nessun CDN): https://tuosito.com/blog/uploads/2019/11/image.png
- Nuovo URL dell’immagine (con CDN): https://cdnserver.cdnname.tuosito.com/blog/uploads/2019/11/image.png
Si può anche considerare l’utilizzo del plugin WordPress Cloudflare, che è conosciuto come il più popolare CDN gratuito per il CMS, con più di 200.000 installazioni attive.
Si noti che i piani Premium Cloudflare includono una funzionalità denominata Polish. Può ottimizzare automaticamente le immagini del vostro sito web, utilizzando la compressione lossless o lossy. Mentre Cloudflare e altri CDN generali servono anche file HTML, ci sono servizi CDN che si concentrano solo sulle vostre immagini.
Immagine Lazy Load
Lazy Load è un metodo di ottimizzazione utilizzato per ritardare il caricamento delle immagini, visualizzando le immagini gradualmente fino a quando l’utente non è sceso abbastanza per vedere le immagini. Ad ogni scroll, un nuovo batch di immagini viene reso sull’area visibile dello schermo dell’utente, rendendo il server in grado di rispondere meglio a tutte le richieste. Utilizzate questa tecnica quando i vostri post e le vostre pagine includono molti video incorporati e immagini ad alta risoluzione.
Combinare le immagini in CSS Sprite
Senza CSS sprites, ogni immagine sul vostro sito WordPress è presentata come un file separato. La combinazione di immagini con gli sprite CSS è una tecnica popolare di miglioramento delle prestazioni che si può usare per combinare diverse immagini in un unico file, e poi usare le proprietà CSS per scegliere l’immagine giusta da mostrare. Questo metodo non riduce la quantità di dati che i browser scaricano, ma può sicuramente ridurre la quantità di richieste HTTP sulla pagina. Per fare questo, in genere è necessaria la conoscenza dei CSS. Tuttavia, c’è un utile strumento chiamato CSS sprite generator, che può essere utile.
Utilizzare gli sprite CSS solo per le immagini decorative. Le immagini importanti dovrebbero essere separate l’una dall’altra, con i loro nomi di file e gli alt tag. Sono importanti quando si vuole descrivere al meglio il proprio contenuto.
Rendi Favicon piccolo e maneggevole
La creazione della favicon piccola e scalabile migliora le prestazioni per il recupero della favicon. La dimensione consigliata della grafica della favicon è tipicamente 16×16 pixel quadrati. Rendere la favicon.ico cacheable evita richieste frequenti.
Ottimizzazione delle immagini SEO
L’ottimizzazione delle immagini crea molti vantaggi, come una migliore esperienza utente, una migliore accessibilità al sito web e ulteriori opportunità di posizionamento. L’ottimizzazione delle immagini SEO è importante quanto il SEO generale del vostro sito web. Senza le corrette tecniche di ottimizzazione delle immagini, si sta sprecando una preziosa risorsa SEO. Ecco i consigli più importanti che dovreste seguire per aiutare le vostre immagini a posizionarsi più in alto nelle pagine dei risultati dei motori di ricerca (SERP).
Nomina le tue immagini in modo descrittivo
Cominciamo da quello che dice Google sulle immagini:
“Come molte altre parti della pagina destinate all’ottimizzazione, i nomi dei file sono migliori quando sono brevi, ma descrittivi”.
Il motore di ricerca raccomanda di evitare nomi di file lunghi, come ad esempio frasi intere.
Quando si dà un nome a un’immagine, chiedetevi cosa mostra effettivamente questa immagine. Il nome del file delle vostre immagini dovrebbe essere rilevante per le informazioni che danno. Un errore comune è quello di inserire il maggior numero possibile di parole chiave nei nomi dei file delle immagini. Le immagini vengono utilizzate per rendere il contenuto più ricco e per garantire un migliore UX.
Ottimizza i tuoi attributi Alt
Lo scopo principale dell’attributo “alt” è quello di specificare un testo alternativo per la vostra immagine nel caso in cui non possa essere visualizzata, o se un visitatore è ipovedente.
Ricordatevi di compilare il testo alt per ogni immagine sul vostro sito o blog WordPress. Tenete presente che i testi alternativi sono in realtà richiesti dalla legge americana sulle disabilità per le persone che non possono visualizzare le immagini. Questo dovrebbe essere sufficiente per capire l’importanza dei testi alternativi.
Come per i nomi dei file di immagini, assicuratevi che i vostri testi alt siano descrittivi e aggiungete la vostra parola chiave solo se si adatta bene.
Aggiungere immagini alla vostra mappa del sito
Google incoraggia tutti i proprietari di siti web a presentare loro una mappa del sito web. In questo modo il motore di ricerca può fare un lavoro migliore durante la scansione del vostro sito, che potrebbe potenzialmente portare a un migliore posizionamento SEO per voi.
Potete scegliere di includere immagini nella mappa del sito XML del vostro sito, o di creare una mappa del sito a parte e inviarla.
Immagini in frammenti di immagini in primo piano
Il paragrafo presentava frammenti che includono immagini incredibilmente accattivanti. Tuttavia, dovete sapere che quando si ottimizza per gli snippets in primo piano, Google a volte prende anche il testo da una pagina e un’immagine da un’altra. Detto questo, l’unico modo per influenzare le vostre possibilità di ottenere un’immagine dal vostro sito in un frammento in primo piano è assicurarsi che le vostre immagini siano accattivanti, pertinenti e utili (mettere insieme grafici, tabelle, grafici, ecc.).
Tenete presente che WordPress aggiunge date agli URL delle immagini. Quindi, anche se si aggiornano gli articoli con informazioni aggiornate, se non si ricaricano le immagini, queste saranno considerate vecchie, rendendo improbabile che entrino in uno snippet in primo piano.
Ottimizzazione delle immagini WordPress in automatico
Ci sono molti strumenti di ottimizzazione delle immagini, programmi e plugin di WordPress che ottimizzeranno le vostre immagini per voi.
Strumenti e programmi di ottimizzazione delle immagini
Come già detto, la maggior parte dei software per l’editing delle immagini è dotata di impostazioni di compressione e di ottimizzazione delle immagini. Oltre al noto software per l’editing delle immagini, ci sono diversi potenti strumenti di ottimizzazione, che sono anche gratuiti. Consigliamo questi strumenti quando si ottimizzano le immagini prima di caricarle su WordPress, soprattutto se il vostro obiettivo è la perfezione. Con questo metodo, potrete risparmiare spazio su disco sul vostro account di hosting WordPress, garantendovi anche il tempo di caricamento più veloce.
Strumenti gratuiti:
- GIMP – un’alternativa gratuita e open-source al popolare Adobe Photoshop;
- TinyPNG – un’applicazione web gratuita che utilizza un metodo di compressione intelligente con perdita di dati per ridurre le dimensioni dei file PNG;
- TinyJPG (il sito gemello di TinyPNG) – come sopra, ma per i file JPG;
- ImageOptim – un’utilità gratuita e open-source per Mac che permette di comprimere le immagini senza perdere alcuna qualità. ImageOptim trova i migliori parametri di compressione e rimuove i profili di colore che non sono necessari;
- Trimage – uno strumento multipiattaforma per l’ottimizzazione senza perdita di dati dei file PNG e JPG per il web.
Strumenti Premium:
- Adobe Photoshop – è dotato di una funzione per salvare le immagini ottimizzate per il web. Tutto quello che dovete fare è aprire la vostra immagine e cliccare su File → Salva per il Web;
- JPEG Mini – utilizza la tecnologia di compressione senza perdita di dati per ridurre significativamente le dimensioni dell’immagine senza alcun effetto sulla qualità percettiva.
Plugin WordPress per l’ottimizzazione delle immagini
Quando si gestisce un sito con più autori, o nel caso in cui sia necessaria una soluzione automatizzata per l’ottimizzazione delle immagini, si dovrebbe considerare l’utilizzo di un plugin per la compressione delle immagini WordPress. Alcuni dei plugins più apprezzati per l’ottimizzazione delle immagini sono:
- Optimole – un plugin popolare del team ThemeIsle;
- Compress JPEG & PNG Images – un plugin di TinyPNG;
- EWWWW Image Optimizer;
- Imagifty – un plugin di WP Rocket;
- ShortPixel Image Optimizer.
Conclusione
Аdopo aver letto questo post, probabilmente capirete che l’ottimizzazione delle immagini è molto più importante di quanto immaginavate. Aumentare la vostra classifica SEO è un viaggio, e ci sono molti fattori da considerare lungo il percorso. La corretta ottimizzazione delle vostre immagini farà una grande differenza quando si tratta della velocità del vostro sito, che porterà a visitatori o clienti più felici. Una volta terminata l’ottimizzazione, il vostro sito WordPress sarà molto più veloce.
Avete già formattato le vostre immagini per ottenere prestazioni migliori? Le formattate manualmente, usate un plugin o entrambi? Con la moderna tecnologia web, le tecniche e i metodi di lavoro sono in continua evoluzione. Quindi condividi le tue tecniche e le migliori pratiche nei commenti qui sotto!